Embed your Zigpoll anywhere.
You asked, we listened. Now you can embed your Zigpoll anywhere on any web page. This allows you to capture feedback wherever you want on your website and treat it as though it's a native experience. All colors, font stylings, and sizes will be applied to your embedded Zigpoll with no extra configuration required.
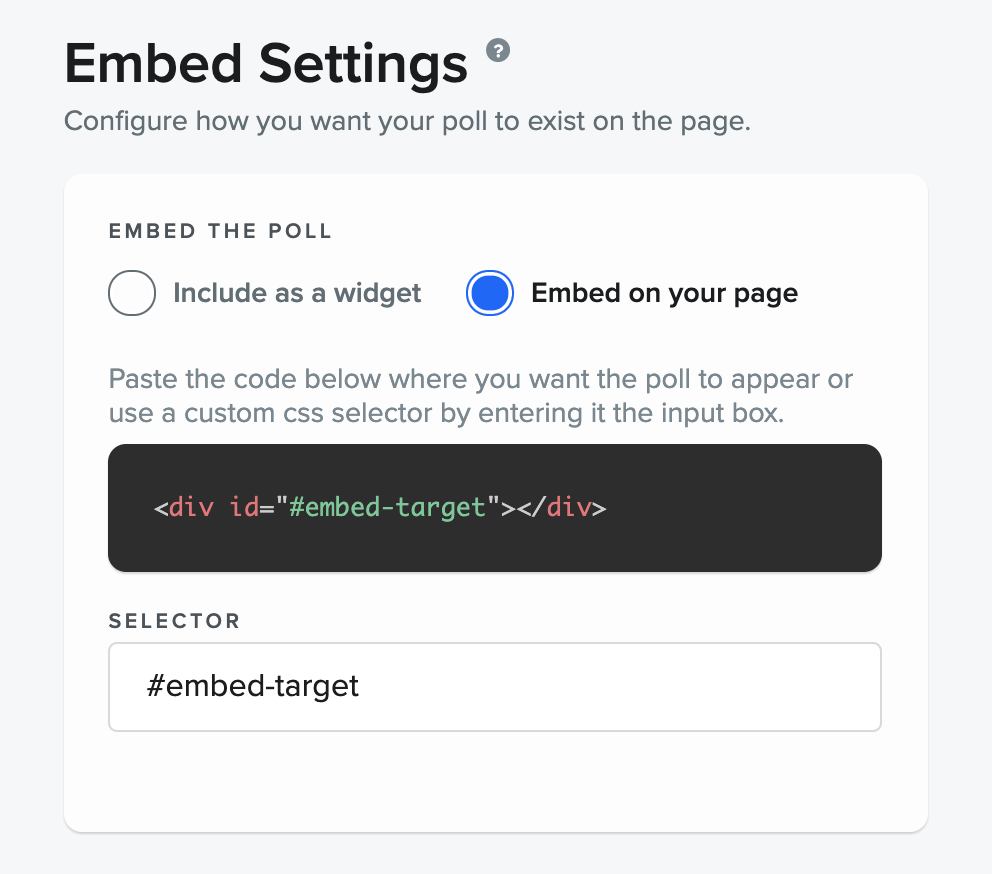
To create an embedded Zigpoll, all you need to do is create a poll and then, under the general tab, select "embed" under the "Embed Options" header.

Select "Embed" at the bottom of the "General" Tab.
Now you just need to copy the code block and paste it in where you want the poll to show up on your webpage. Alternatively you can enter a CSS selector for an existing element and it will insert the poll in the matching DOM element. This could be a class, or an id (or a combination of both if you want, it's up to you), as long as it's a valid selector it will append the Zigpoll to that element just like the poll below.
And that's it! We've made this process as effortless as possible so you can spend less time building out polls and more time capturing data from your customers.
So give it a try and start seeing all the ways the Zigpoll can help you optimize your business and get the most out of your customers. If you have any questions or need help getting things set up, you can reach out to use whenever using our contact us form or directly by sending an email to [email protected].


